Altis is a highly flexible and extensible enterprise platform that provides in-house tech teams with a robust framework to build complex editorial tools.

Altis is a product of Human Made, a well-known global WordPress digital agency. With Altis, business owners, marketers, designers, and developers together can collaborate to create, manage and measure the impact of their content, using an interface that they already know and love: WordPress.
Launch a new product – Packaging all Human Made's existing services into a brand new subscription-based platform that will allow its enterprise clients to get a one-stop shop solution for all their needs.
Design new features – On this platform, clients will always get the latest and most secure version of Altis, packed with the latest features designed by us to be robust and scale according to their needs.
Keep it secure but Open – We wanted companies with an internal tech team to also be able to create more tools on Altis
I’ve been in charge of four main aspects of this product over 3 years:
The project team was made of:
We reported directly to our CTO or CGO.

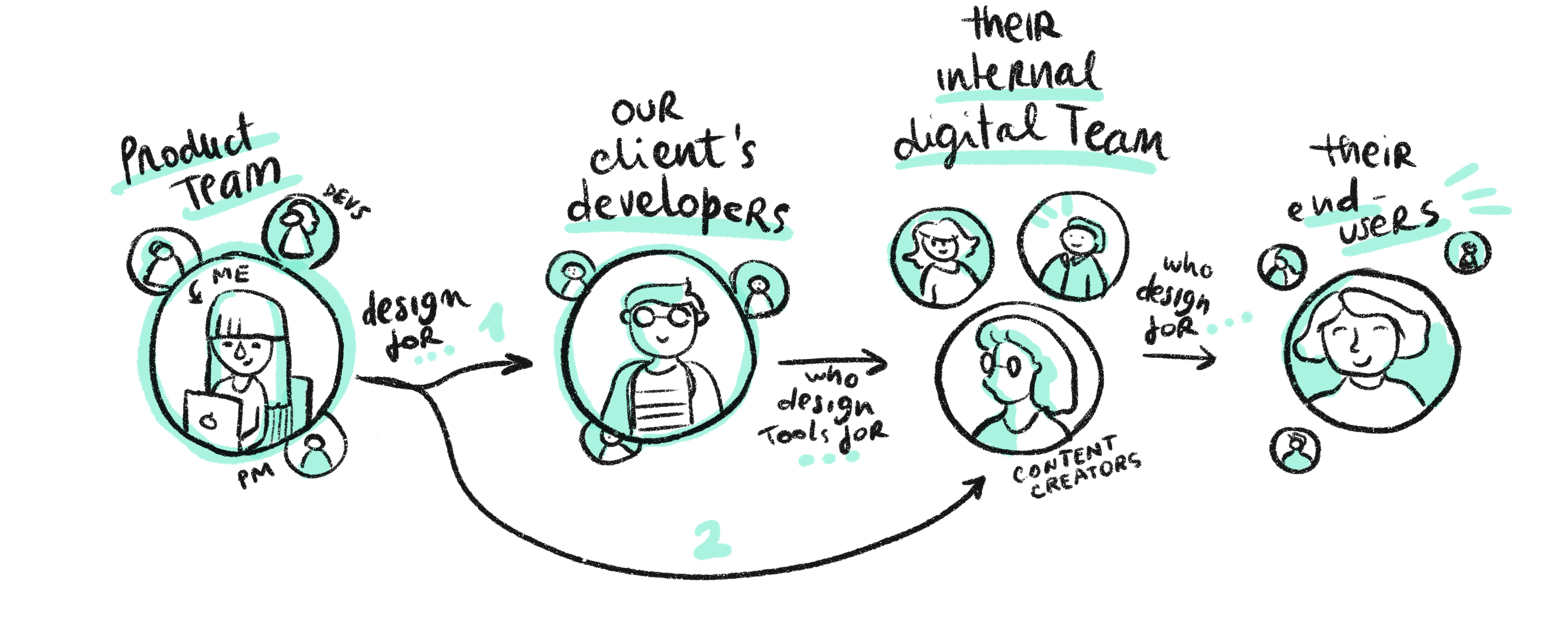
How to go about designing a tool... for someone else to design a tool... for someone else to design... a digital experience? The answer is that it's just as complex as it sounds, but thankfully Product Design allows us to approach big problems with a foolproof process and break them down until they become manageable.
I had the chance to spend time inside a well-known newsroom observing how tech team and journalists/editors collaborate. This front-line experience, face-to-face with ideal clients is what I found most useful when discussing Altis’ features with the rest of the team.
For example, the editors I talked to longed for a unified suite of tools, an intuitive interface, an easy way to assign tasks to other team members and the autonomy to make small changes to media assets on the fly (like resizing an image, changing the crop, etc.). The newsroom’s tech team, instead, really needed a strong and reliable UX framework to quickly ship functionality requested by the editorial team in a way that is always consistent and cohesive with the rest of their tools.
As soon as we conceived the idea of a platform, we worked with Personas and Empathy Maps to identify our core users, reflect on their needs and empathise with their concerns. We never considered this as a one-off activity, it’s important to constantly validate and update those profiles with new learnings. For this reason, we’ve always kept this work very lean, using docs and spreadsheets.
B2B User Journey Maps can be much more complex than B2C. While for the latter you can generally focus on one single flow for the main user, B2B products and Platforms especially, require you to focus on multiple experiences with many more variables. It’s a great amount of work that needs a smooth internal collaboration. Therefore, whilst other teams focused on a customer’s touch-points with our Sales department, I was in charge of analysing the journey of a developer that gets to know Altis for the first time and needs to implement it at its current company
We arranged periodic interviews with relevant stakeholders to get their insights on the work in progress. This was very useful to test/validate our hypothesis and take back that information to the rest of the team.
Surveys can be a great, inexpensive way to test a design direction. When researching the best creative route for Altis, for example, my team created four style tiles and we run a survey that involved a small, selected pool of ‘ideal’ users that told us which approach resonated the most with them, and why.
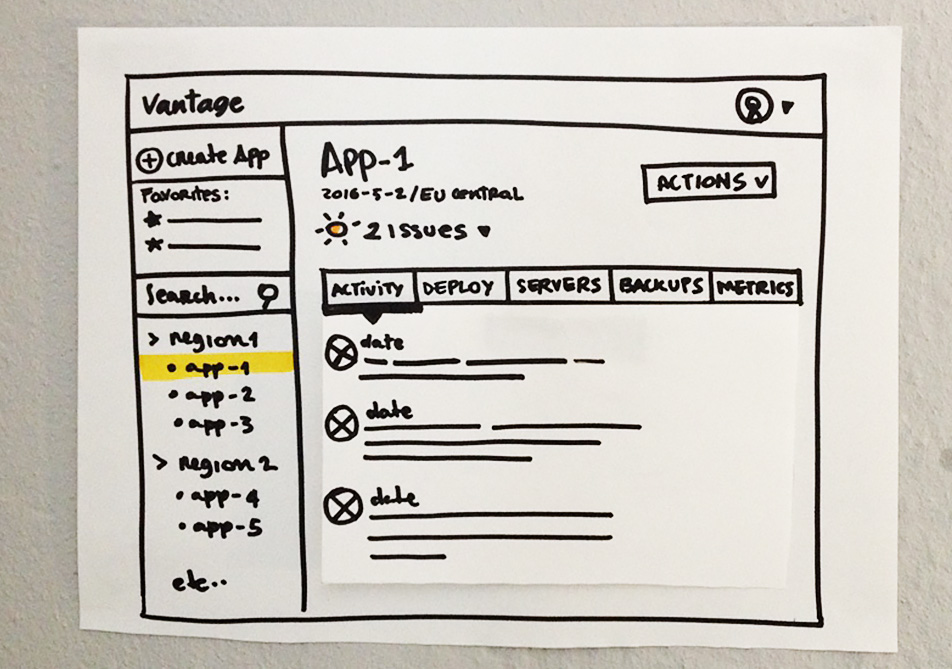
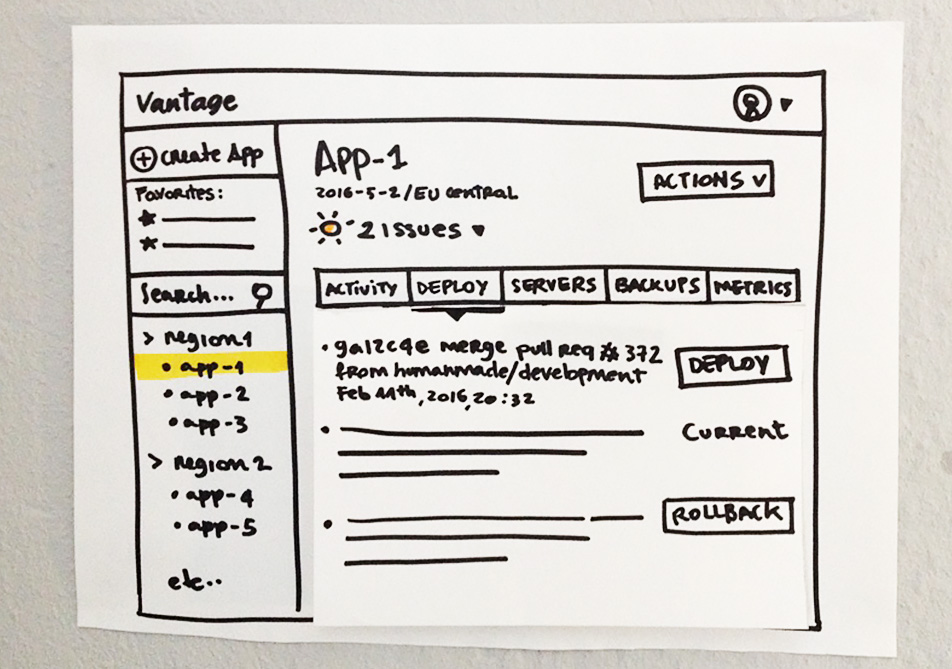
After the Discovery & Research phase, once we have gathered enough data to move forward, I would normally start sketching an ideal experience. This could take the form of user flows, task flows, or actual app screens. The goal is to fail fast to learn fast. Here are some of the sketches I did to design Altis' Servers Control Panel (called Vantage at the time, then changed to Altis Cloud):


Part of my job included creating and maintaining a UI kit in Sketch that would allow us to quickly and easily mock-up any feature. I would normally work in autonomy and regularly present prototypes to the rest of the team to gather their feedback and, whenever possible, I’d do the same with our clients. Below you can see how the sketched experience above ended up looking like.

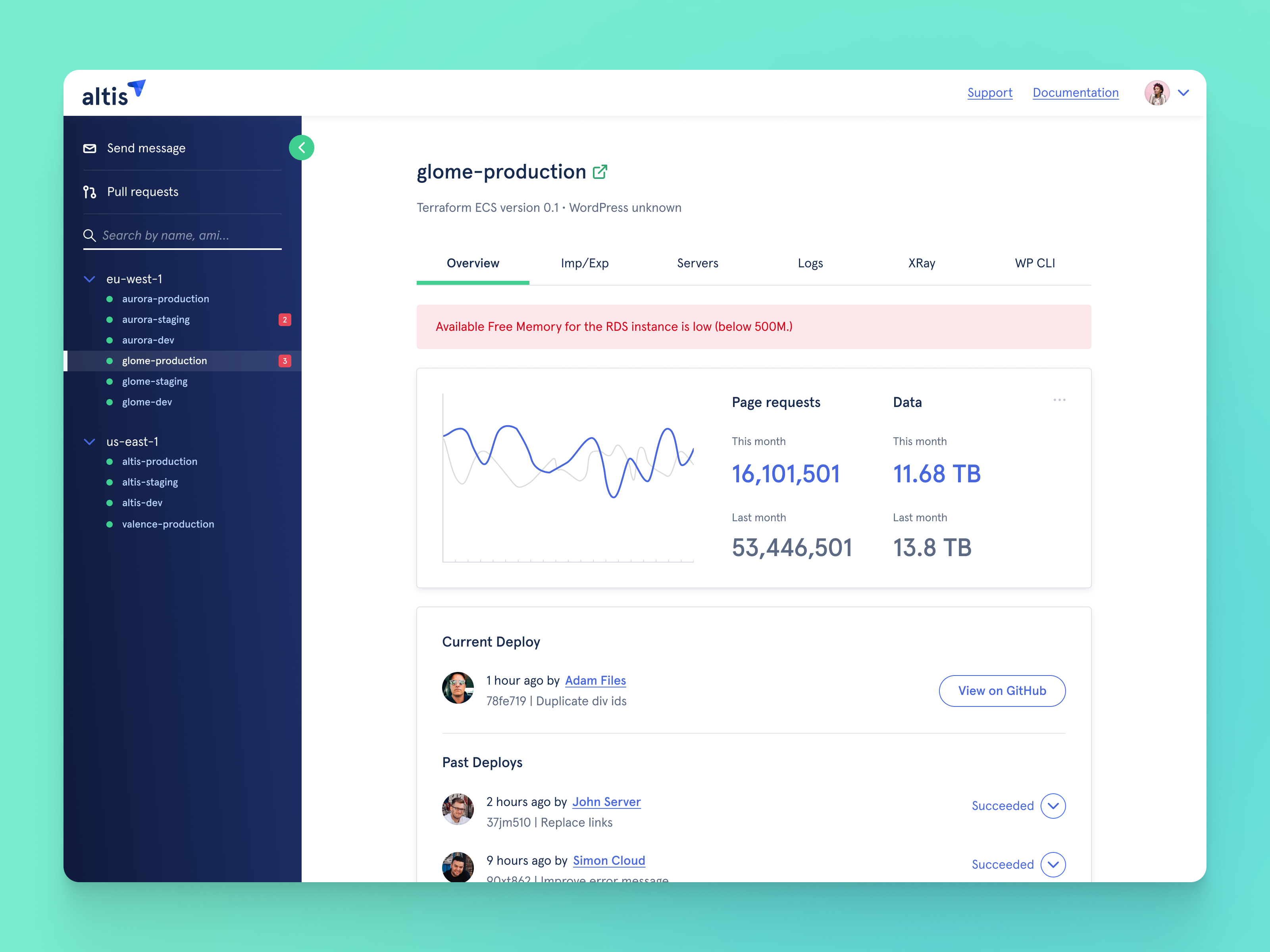
Altis Cloud, Environment Overview

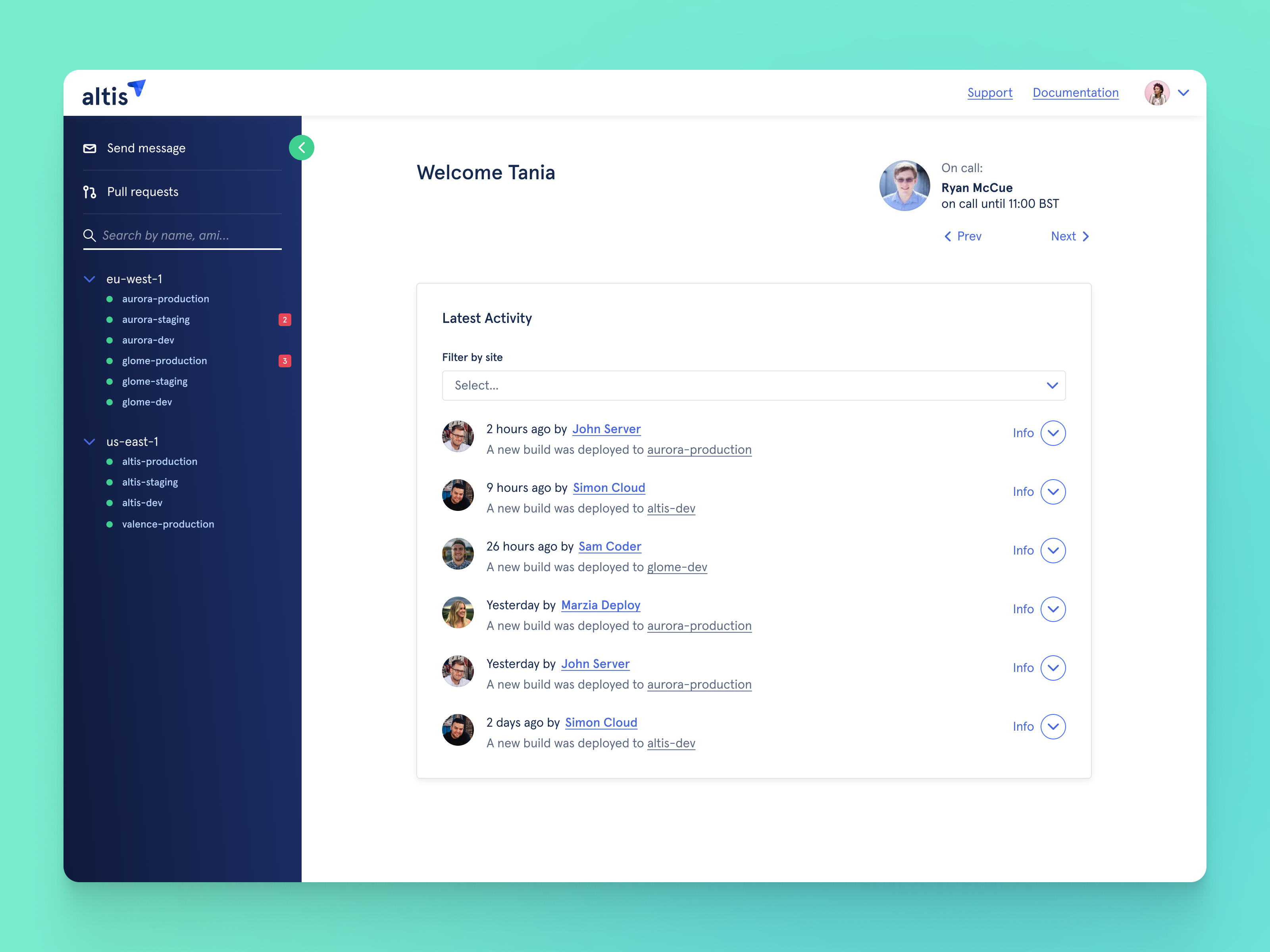
Altis Cloud, Dashboard
Moving to a different area of the product, I'm going to show a few examples of high-fidelity prototypes for some of the CMS features.
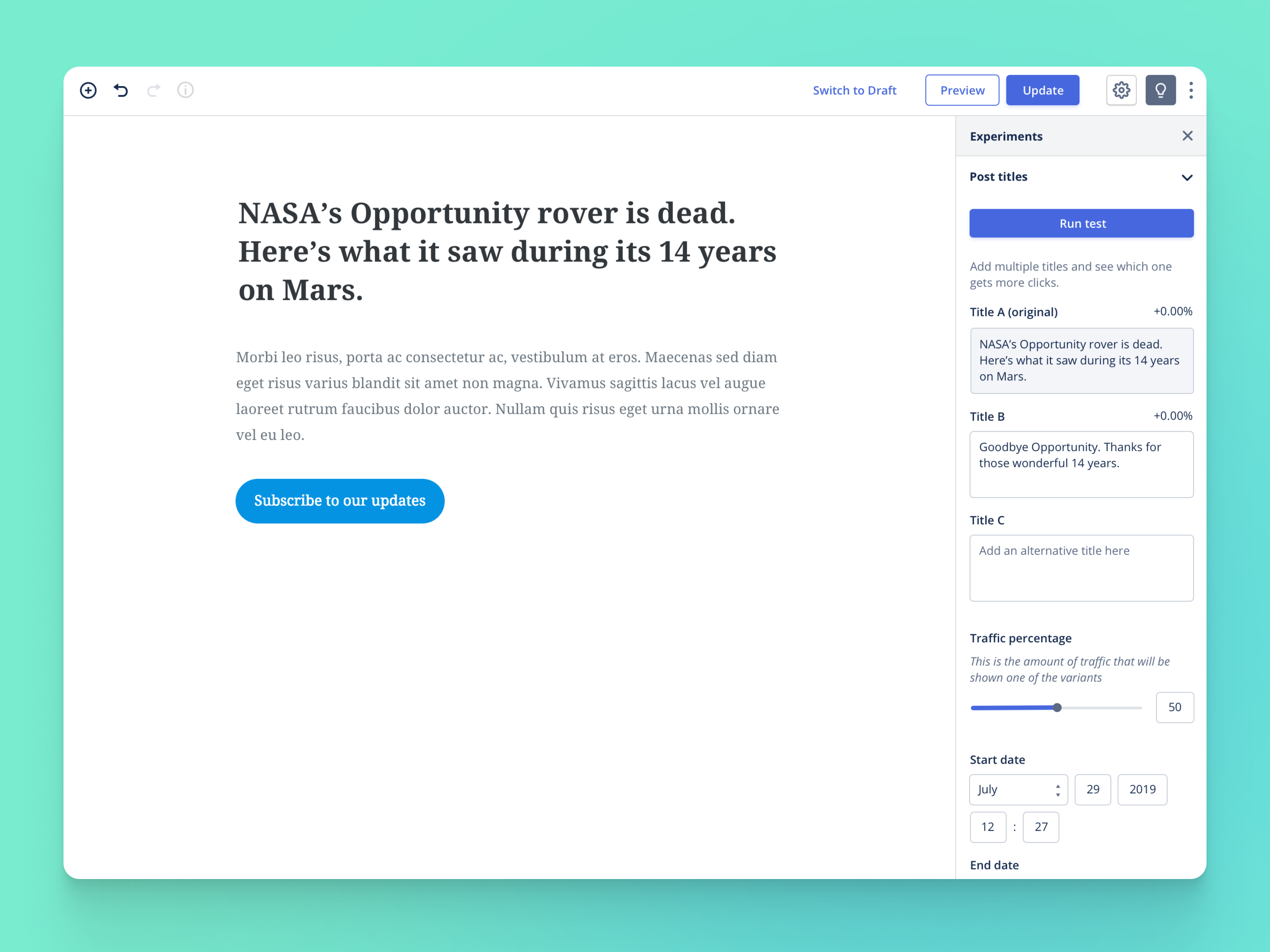
Content writers can provide alternative headlines for their article and see which one converts more.

Altis Content Editor. User can specify multiple headlines and the most successful will be automatically served to the readers.

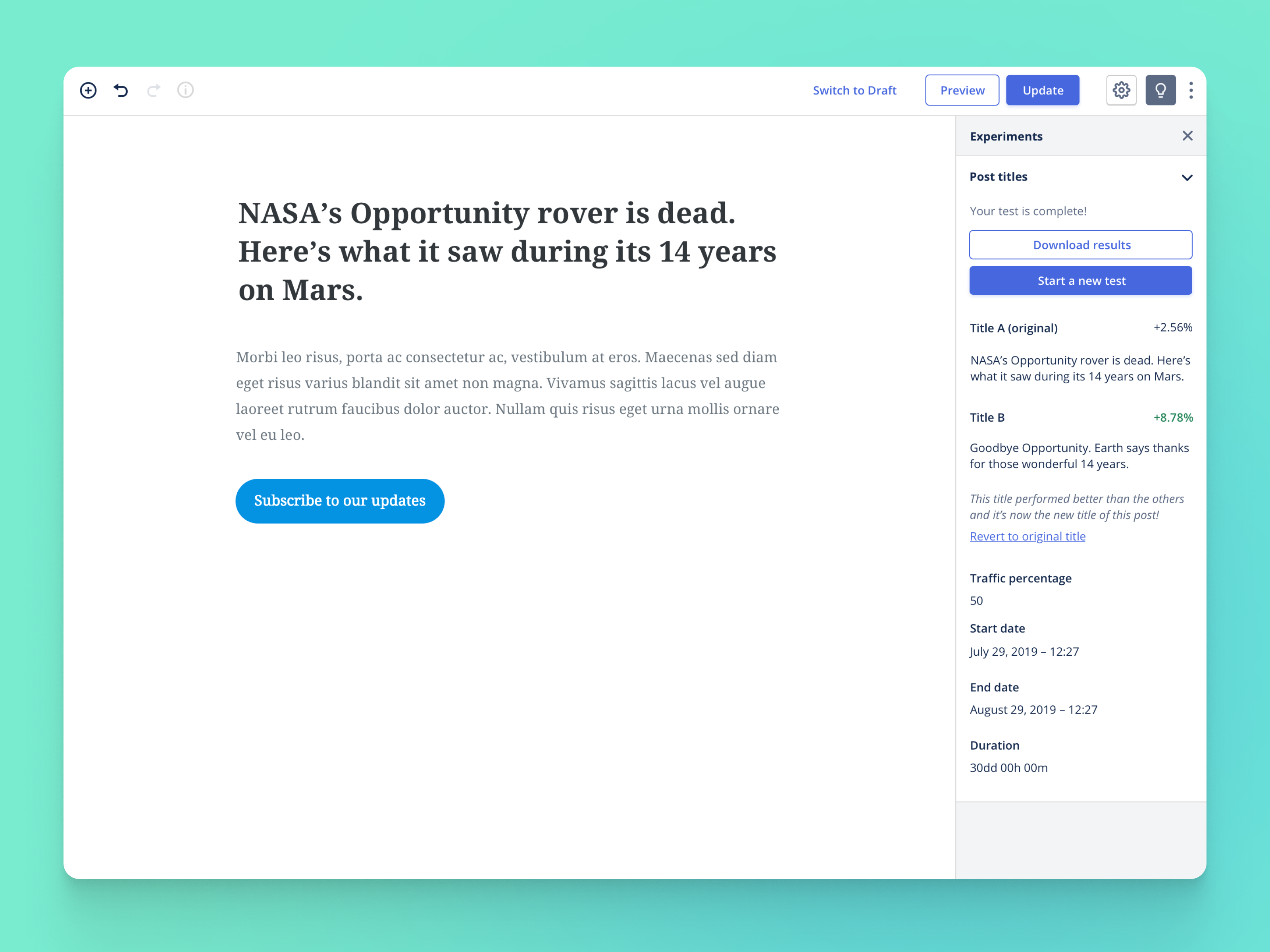
Altis Content Editor, Headline A/B Testing Results
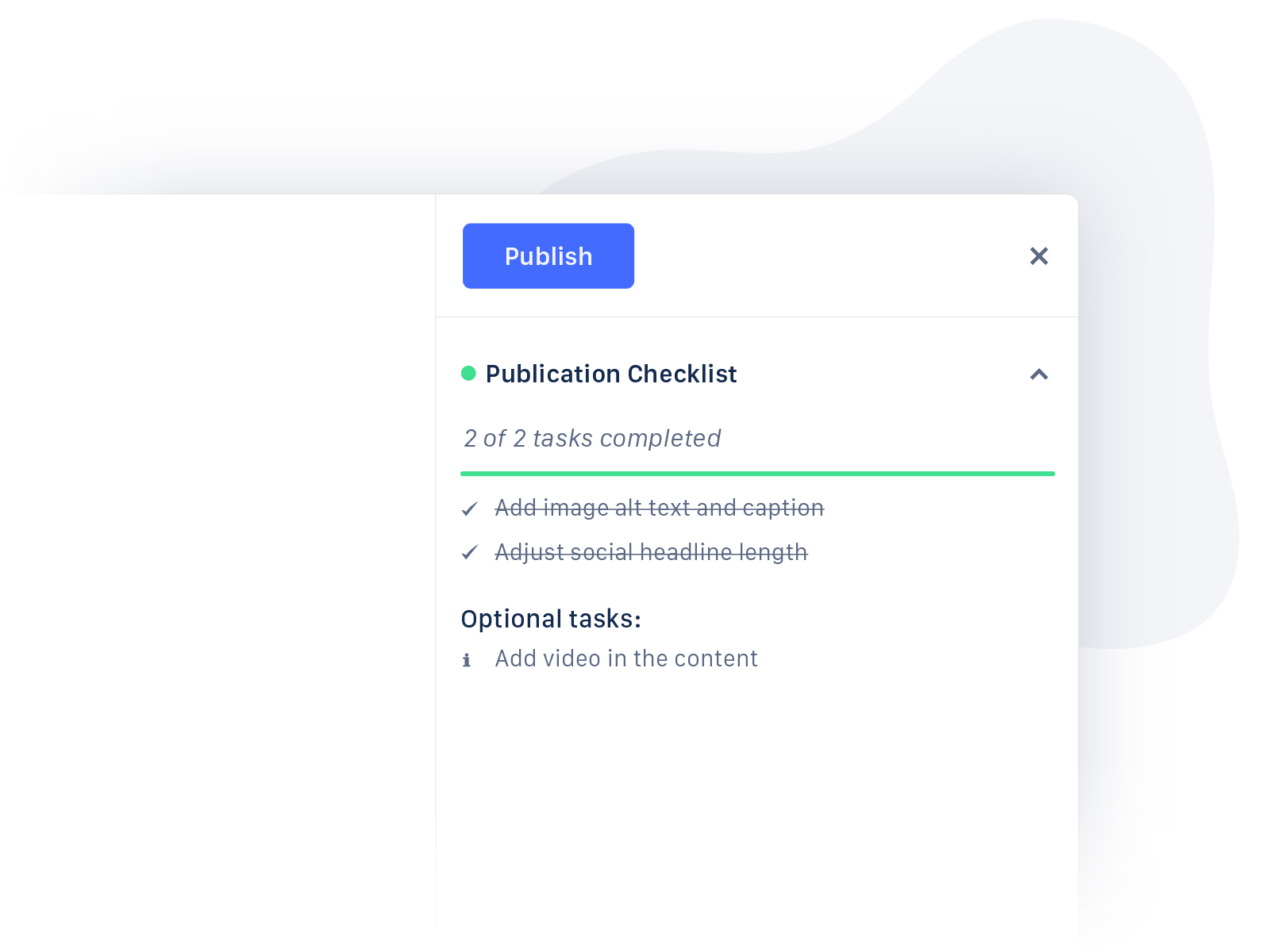
To help writers to check their articles before publishing, we have created this simple but powerful feature that will flag possible errors. The checklist of course updates automatically and it can be customised by the company.

Altis Content Editor (highlight), Publication Checklist feature
To enable communication between different departments and get to take important decisions, I facilitated many remote workshops (e.g.: Lean UX Canvas) using tools like Zoom and Miro. This was useful to collectively discover our own Product Design Principles: our internal set of ‘rules’ to align and commit to building great, ethical products!

During the design process, I noticed that many people internally were often asking the same questions about the product. Marketing wanted to know "What's the benefit of this feature so I can write great marketing copy about it?", Sales wanted to know "What feature is ready to demo?", developers wanted to know "Why are we building this?" and as a designer I wanted to record all the assumptions and the constraints that shaped the features I was designing, as well as their performance, to validate my thinking and ensure a continuous improvement.
I created a useful (albeit rudimental) framework for the rest of the Product Team to spec out features from inception to post-delivery. If you want to have a look at a template, you can download it clicking on the link below.
Download my Feature Spec template.
We launched the new brand and a new, refined product on schedule in May ‘19. Our existing clients and prospects are currently responding positively as Altis keeps being shaped around their workflows. The real challenge this project represented for me was executing an important shift from agency to product company mentality that was uncharted territory for Human Made – and I got the chance to play an important role as Product Designer and Best Practices advocate when Product, Sales and Marketing struggled to cooperate.